 Nagyon kevés olyan logo van, amely valódi 3D effektust tartalmaz. A legtöbb ilyen embléma a 3D hatást egyszerû árnyék és fényhatásokkal éri el, ami síkbeli koordinátarendszerrel rendelkezõ programokban (PhotoShop, Illustrator, Corel) is meg lehet oldalni. A Silicon Graphics emblémájához viszont elõ kell venni egy valódi Z tengellyel rendelkezõ szoftvert, a 3D Studio-t vagy a RayDream Studio-t, esetleg meg lehet próbálni az Adobe Dimension-t, de itt a pontos munka akadályokba ütközik.
Nagyon kevés olyan logo van, amely valódi 3D effektust tartalmaz. A legtöbb ilyen embléma a 3D hatást egyszerû árnyék és fényhatásokkal éri el, ami síkbeli koordinátarendszerrel rendelkezõ programokban (PhotoShop, Illustrator, Corel) is meg lehet oldalni. A Silicon Graphics emblémájához viszont elõ kell venni egy valódi Z tengellyel rendelkezõ szoftvert, a 3D Studio-t vagy a RayDream Studio-t, esetleg meg lehet próbálni az Adobe Dimension-t, de itt a pontos munka akadályokba ütközik. Jelenlegi példánkban a 3D Studio Max 1.1 Windows verzióját használjuk. A SG emblémája elsõ látásra egyszerûnek tûnik, mégis könnyû belezavarodni a tervezésbe. Ezekben a 3D-s programokban lehet kézzel is navigálni, de ebben az esetben a pontos munka érdekében kizárólag számokkal fogjuk meghatározni az összes transzformációt és koordinátát.
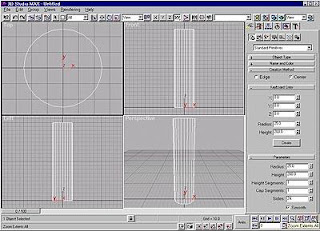
Jelenlegi példánkban a 3D Studio Max 1.1 Windows verzióját használjuk. A SG emblémája elsõ látásra egyszerûnek tûnik, mégis könnyû belezavarodni a tervezésbe. Ezekben a 3D-s programokban lehet kézzel is navigálni, de ebben az esetben a pontos munka érdekében kizárólag számokkal fogjuk meghatározni az összes transzformációt és koordinátát.A nézet úgy épüljön fel, hogy a bal felsõ sarokban a TOP, mellette a FRONT, a bal felsõ sarokban a LEFT és végül egy perspektívikus nézetet lássunk. Ez a kombináció a Views/Viewport options menüpontban választható ki.
Az embléma egyszerû hengerekbõl épül fel. Ésszerû tehát egy ilyen objektum létrehozásával kezdeni. Mivel a pozíciót és a méretet számokkal adjuk meg, válasszuk a CREATE ablakban a GEOMETRY nyomógombot, ezen belül a CYLINDER parancsgombot. A Keyboard Entry legyen kinyitva, egyszerûen gépeljük be ide a Radius:25 Height:200 méreteket, majd nyomjuk meg a CREATE parancsgombot. Megvan az elsõ objektumunk, gyakorlatilag ebbõl fogjuk felépíteni az egész ábrát. Hogy jobban tudjunk majd navigálni, nyomjuk meg alul a Zoom Extents All eszközt, hogy nézetbe illessze az elsõ hengerünket.
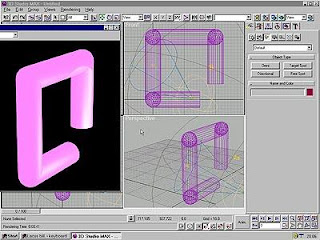
A szelekciós eszközzel válasszuk ki a rendelkezésre álló hengert. Az Edit/Clone menüpont segítségével duplázzuk meg. Kapcsoljunk át a szelekcióról a forgatóeszközre és nyomjuk meg a jobb egérgombot, hogy számokkal tudjunk dolgozni. Itt az Absolute:Word keretben az Y tengely körül 90 fokos elforgatást kell végezni. (Kérhetünk egy Zoom Extents All-t, hogy jobban lássunk.) Ha jobban megfigyeljük az embléma ugyan hengerekbõl épül fel, mégis az egyik henger rövidebb mint a másik. Jelöljük ki a legutóbb létrehozott vízszintesen fekvõ Cylinder02 nevû hengert, válasszuk ki a méretezõ eszközt, jobb egérgomb és a feljövõ dialógisbox Absolute:Local keretébe a Z tengelyre kérjünk 75%-os átméretezést.
Folytassuk azzal, hogy megduplázzuk az Edit/Clone menüponttal a vízszintesen fekvõ Cylinder002 objektumot. Válasszuk a Select and Move eszközt, használjuk a jobb egérgombot, majd az Absolute:World keretbe toljuk el a hengert a Z tengelyen 200 egységgel. Így az pont az álló henger tetejére fog kerülni. Ez a henger viszont a hosszabbik fajtából való, amit a Scale eszköz, jobb egérgomb, Z=100 mûvelettel tudunk ismét visszaállítani.
 Maradjon kiválasztva a Cylinder003 objektum. Ez a felsõ vízszintes henger. Ahhoz, hogy elforgassuk, meg kell változtatni a forgatás közppontját, azaz át kell tenni a henger másik végére. Használjuk jobb oldalt a Hierarchy ablakot, ezen belül az Adjust Pivot, Move/Rotate/Scale keretében nyomjuk be az Affect Pivot Only parancsgombot. A mozgatóeszközt kijelölve, kattanva a jobb egérgombbal az Absolute:World keretben az X tengelyen toljuk el a koordináta-rendszer középpontját 200 egységgel. Kapcsoljuk ki az Affect Pivot Only parancsgombot. Clonozzuk le ezt a cylindert is (Edit/Clone) és használjuk a Rotate eszközt az elforgatásra: Offset:World keret, Y: -90. Ezt a hengert is rövidre kell állítani, Scale/Jobb egérgomb/Z=75 folyamattal.
Maradjon kiválasztva a Cylinder003 objektum. Ez a felsõ vízszintes henger. Ahhoz, hogy elforgassuk, meg kell változtatni a forgatás közppontját, azaz át kell tenni a henger másik végére. Használjuk jobb oldalt a Hierarchy ablakot, ezen belül az Adjust Pivot, Move/Rotate/Scale keretében nyomjuk be az Affect Pivot Only parancsgombot. A mozgatóeszközt kijelölve, kattanva a jobb egérgombbal az Absolute:World keretben az X tengelyen toljuk el a koordináta-rendszer középpontját 200 egységgel. Kapcsoljuk ki az Affect Pivot Only parancsgombot. Clonozzuk le ezt a cylindert is (Edit/Clone) és használjuk a Rotate eszközt az elforgatásra: Offset:World keret, Y: -90. Ezt a hengert is rövidre kell állítani, Scale/Jobb egérgomb/Z=75 folyamattal.Gyakorlatilag kész az ábra váza, már csak a hajlatokat lekerekítõ gömböket kell elhelyezni. Mivel a 0:0:0 koordinátánál hoztuk létre az elsõ hengert, ugyan ide létrehozhatjuk az elsõ gömböt is. Create ablak, Object Type, GeoSphere parancsgomb, használjuk a Keyboard Entry-t, ahol is a Radius értke 25. Nyomjuk meg a Create parancsgombot.
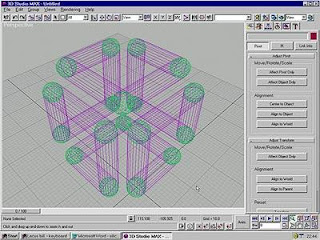
Duplázzuk meg a gömböt (Edit/Clone), majd mozgatóeszköz, jobb click, Absolute:World keretben Z=200. Az újonnan keletkezett gömböt is duplázzuk meg, mozgatóeszköz, jobb egérclick, Absolute:World keretben X=200. Mivel kész az ábra alapja, jelöljünk ki mindent (Edit/Select All) és foglaljuk csoportba (Group/Group).
Ettõl kezdve nincs más dolgunk, mit az így keletkezett csoportot megduplázni, majd minden oldal számára egyszer elfordítani, egyszer pedig elmozdítani pont a rövidebb és hosszabb henger különbségével. Ezt a jelenlegi állapotot tekinthetjük az embléma egyik oldalának, tehát még öt oldalt kell létrehozni. Készítsük el az embléma jobb hátsó felét.
Ehhez duplázzuk meg az objektumcsoportot (Edit/Clone), majd a forgatás elõtt mozdítsuk el az ábra koordinátarendszerének középpontját. Ehhez használjuk a Hierarchy ablakot, nyomjuk be az Affect Pivot Only parancsgombot, majd a Select and Move eszközt kiválasztva, jobb egérgombbal kattanva, Offset:Screen keretben X=100. Kapcsoljuk ki az Affect Pivot Only gombot, kapcsoljuk be az Affect Object Only-t. Használjuk a forgatóeszközt, jobb click, Y=-90. Ezután a koordinátarendszer középpontját az objektum közepére kell állítani: Affect Pivot Only/Center to Object. Kapcsoljuk ki az Affect Pivot Only gombot, de ezt a jövõben minden esetben meg kell tenni a középpont pozíciójának meghatározása után. Használjuk a forgatóeszközt ahol X=-90, majd a mozgatóeszközt ahol Z=50.
Ezzel gyakorlatilag létrehoztuk a kocka második oldalát. A többi oldal esetében teljesen analóg módon kell eljárni.
3. oldal, ami az embléma teteje lesz a következõ lépésekkel készül:
1, Az elõzõ oldal duplikázása (Edit/Clone);
2, Koordináta rendszer eltolása (Affect Pivot Only) a Z tengelyen 100 egységgel. (Affect Pivot Only ki);
3, Forgatás az Y tengelyen 90 fokkal;
4, Koordináta-rendszer eltolása az objektum középpontjába, (Affect Pivot Only/Center to Object), Affect Pivot Only kikapcsolása;
5, Elforgatás a Z tengelyen 90 fokkal;
6, Mozgatás Y irányban 50 egységgel.
 4. oldal:
4. oldal:1, Az elõzõ oldal megduplázása;
2, Koordináta rendszer eltolása (Affect Pivot Only) az Y tengelyen 100 egységgel. (Affect Pivot Only ki);
3, Forgatás az X tengelyen 90 fokkal;
4, Koordináta rendszer eltolása az objektum középpontjába, (Affect Pivot Only/Center to Object), Affect Pivot Only ki;
5, Elforgatás az Y tengelyen -90 fokkal;
6, Mozgatás X irányban -50 egységgel.
5. oldal:
1, Az elõzõ oldal megduplázása;
2, Koordináta rendszer eltolása (Affect Pivot Only) az X tengelyen -100 egységgel. (Affect Pivot Only ki);
3, Forgatás a Z tengelyen -90 fokkal;
4, Koordináta rendszer eltolása az objektum középpontjába, (Affect Pivot Only/Center to Object), Affect Pivot Only ki;
5, Elforgatás az X tengelyen -90 fokkal;
6, Mozgatás Z irányban -50 egységgel.
6. oldal:
1, Az elõzõ oldal megduplázása;
2, Koordináta rendszer eltolása (Affect Pivot Only) Z tengelyen -100 egységgel. (Affect Pivot Only ki);
3, Forgatás az Y tengelyen 90 fokkal;
4, Koordináta rendszer eltolása az objektum középpontjába, (Affect Pivot Only/Center to Object), Affect Pivot Only ki;
5, Elforgatás a Z tengelyen 90 fokkal;
6, Mozgatás Y irányban -50 egységgel.
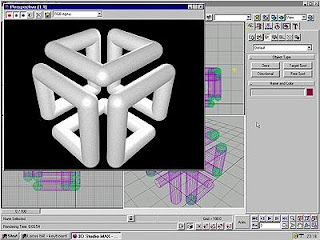
Ezek után kialakul az embléma.
A Perspektívikus nézetet úgy kell beállítani mintha élbõl látnánk az egészet.
Ezután a Material Editorban keverjünk ki valamilyen ezüstös fémhatású anyagot, világítsuk meg és kérjünk renderelést hiszen a drótvázas ábra eléggé kuszának tûnik.













Nincsenek megjegyzések:
Megjegyzés küldése